

Typora is one of the most popular Markdown editors, and for good reason. Free multipurpose shopify theme – wokiee v1.3.0. Free prestashop themes responsive – ginza v1.0. Free responsive shopify theme multi store – miukid v1.0.1. Responsive ecommerce html template v.1.0 free download. Download the latest version of MarkdownD for Mac - Full-featured Markdown editor. Read 6 user reviews of MarkdownD on MacUpdate.
A full featured Markdown editor with live preview and syntax highlighting. How to watch apple tv on xbox one. Supports GitHub flavored Markdown.
I might check it out but I'm completely biased when it comes to Notepad. I love that program perpetually. It's just a wonderful oldschool throwback in comparison to bloated editors like Brackets, Sublime, etc. I will admit though, I've replaced my default Windows Notepad with a variant of the Notepad2 editor (the one with NSIS support) and I'm very pleased with it too. When the markdown document is updated, the markdown editor will call onMarkdownUpdate function if it exists. With this feature, you can support your own scripts, for example KaTeX for LaTeX. Drag 'n drop images. Drag an image directly from Solution Explorer onto the document to insert the appropriate markdown that will render the image.
See the change log for changes and road map. https://downvup129.weebly.com/osx-on-vmware-player-12.html.
All fonts can be changed in Tools -> Options -> Environment -> Fonts and Colors dialog.
Advanced markdown extensions are supported to give more features to the syntax. This includes pipe tables, emoji, mathematics and a lot more.
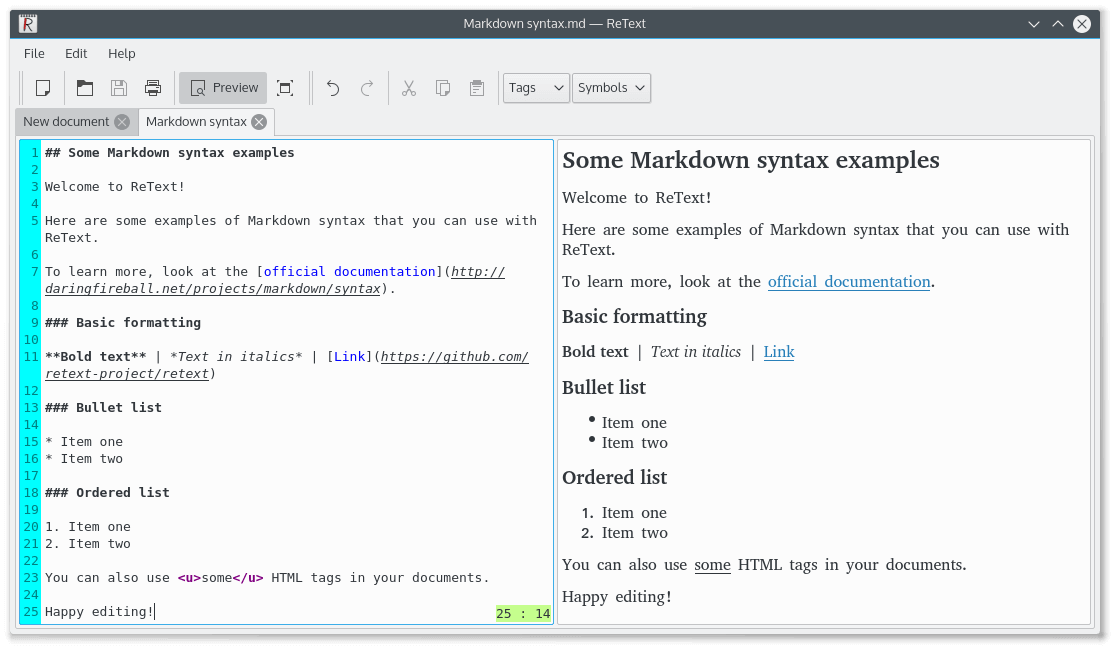
The preview window opens up on the right side of the document when it opens.
Every time the markdown document is modified, the preview window will update.
Any code blocks receives full syntax highlighting in the preview window. Here's an example of JavaScript code rendered.
The preview window is automatically scrolled to match the scroll position of the document. As the document is scrolled up and down, the preview window will follow.
Live preview can be disabled in the settings.
The syntax highlighter is powered by Prism
The preview window supports loading of custom stylesheets. It will look for a file called md-styles.css in the same directory as the currently opened markdown file or any parent directory.
If no md-styles.css file is found it will look for it in %userprofile%. If it still isn't found it will use the built in stylesheet.
To generate a custom stylesheet, simply right-click inside the markdown editor document and select Add Custom Stylesheet.

The name of the custom stylesheet can be changed in the settings.
Drag an image directly from Solution Explorer onto the document to insert the appropriate markdown that will render the image.
This is really helpful for copying images from a browser or for inserting screen shots. Simply copy an image into the clipboard and paste it directly into the document. This will prompt you for a file name relative to the document and then it inserts the appropriate markdown.
It will even parse the file name and make a friendly name to use for the alt text.
Any fenced code and HTML blocks can be collapsed, so that this:
.can be collapsed into this:
Ctrl+B makes the selected text bold by wrapping it with **.
Ctrl+I makes the selected text italic by wrapping it with _. Phonerescue 3 4 4 – ios data recovery program.
Ctrl+Shift+C wraps the selected text in a code block.
Ctrl+Space checks and unchecks task list items.
Tab increases indentation of list items.
Shift+Tab decreases indentation of list items.
Ctrl+K,C wraps the selection with HTML comments. Bettertouchtool 2 10.
Ctrl+K,U removes HTML comments surrounding the selection/caret.
Ctrl+PgUp moves caret to previous heading

Ctrl+PgDown moves caret to next heading
The suggested actions shown in light bulbs makes it easier to perform common tasks.
For instance, converting the selected text to a link will result in this:
By right-clicking any Markdown file in Solution Explorer, you can turn on automatic generation of a HTML file.
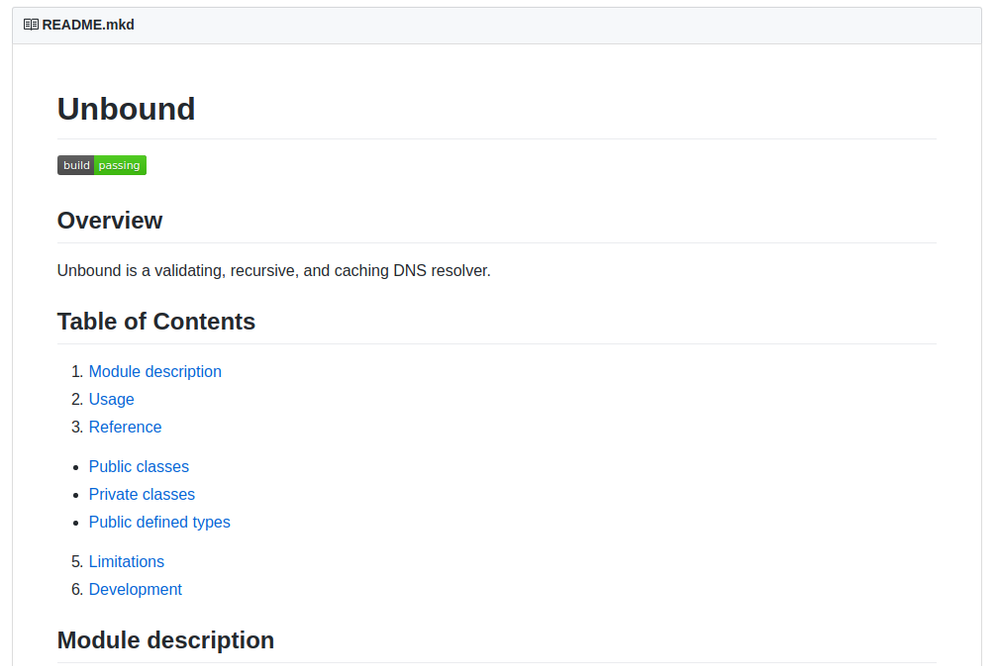
It will wrap the output rendered markdown in a HTML template that looks like this: Cardhop 1 1 1 – manage your contacts onto.
You can provide your own HTML template by dropping a file with the name md-template.html in the same or parent folder to the markdown file. Just make sure to include the [title] and [content] tokens in the template.
Control the settings for this extension under Tools -> Options -> Text Editor -> Markdown
Check out the contribution guidelines if you want to contribute to this project.
For cloning and building this project yourself, make sure to install the Extensibility Tools 2015 extension for Visual Studio which enables some features used by this project.
